(This tip was written for Photoshop CS3 and CS4 users)
When you open an animated ad or gif animation in Photoshop CS3 or CS4, you will see just the first frame, no layers and it will not animate. This is why it is essential that you keep the layered file used to make your animated ad or gif animation so that you can remake the animation later if you want to change it. (NOTE: Adobe Photoshop CS5 and later version now have full animated .gif support so that animations can be opened with layers and settings intact.)
now have full animated .gif support so that animations can be opened with layers and settings intact.)
But what if you don't have this layered file? What if all you have is the animated ad or gif animation file?
This is the animated ad created in the tutorial, Create an Animated Ad or Gif Animation:

What if I wanted to make the background color different for each frame but lost the original layered file? Fortunately, there is a workaround.
If you want to follow along with this tutorial, you can download the animated ad above (animation.gif) by clicking on it and dragging it to your desktop (Mac) or by right-clicking it and saving it (Windows).
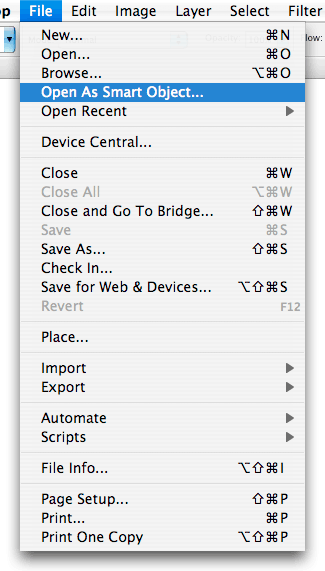
When you Open the animation, in this case animation.gif, don't just double-click on it to open it in Photoshop. Instead, go to the File menu and select Open As Smart Object:

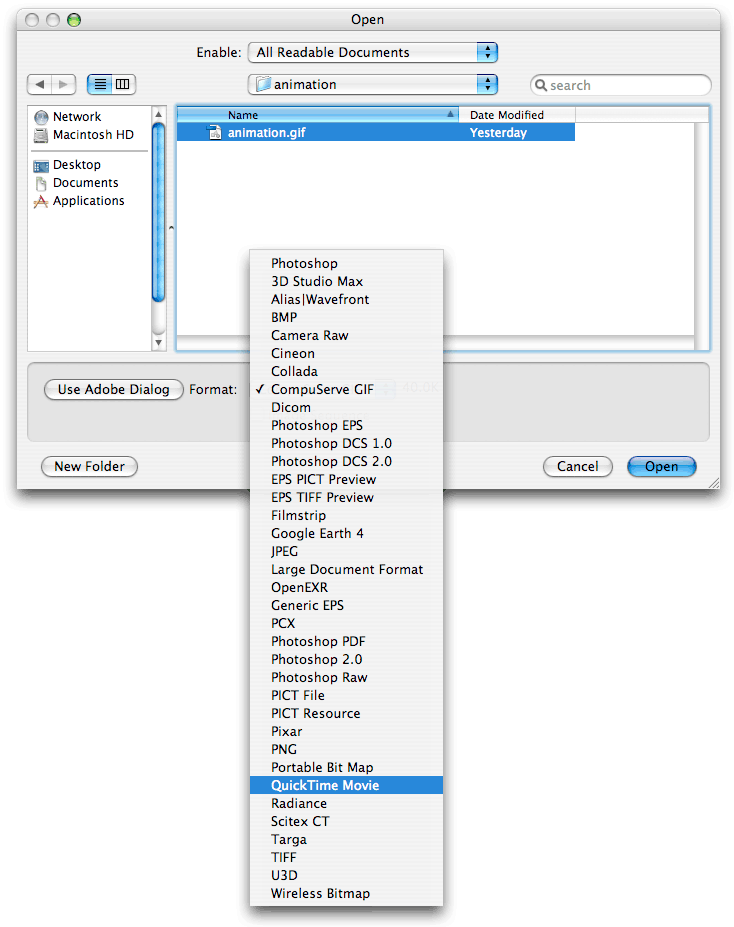
In the Open dialog box that appears, navigate to the animation (animation.gif), click on it once to highlight it, and then down at the bottom of the dialog box in the Format drop-down menu, select QuickTime Movie. Click Open:

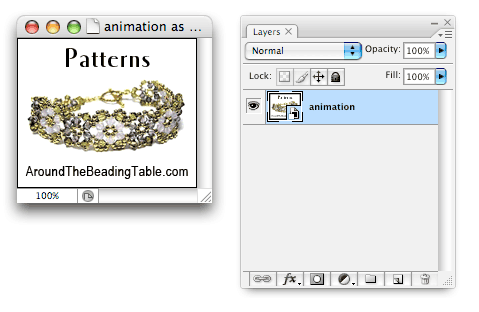
Make sure your Layers palette is also showing. If it isn't, go up to the Window menu and select Layers. In the Layers palette, instead of a "background" layer, you will see a "Smart Object" layer:

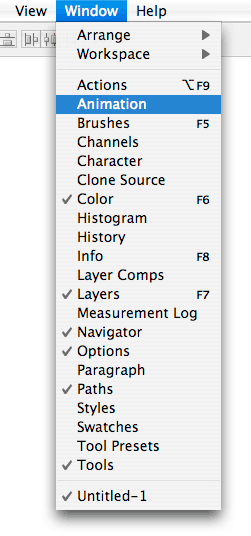
Next open the Animation palette by going to the Window menu and selecting Animation:

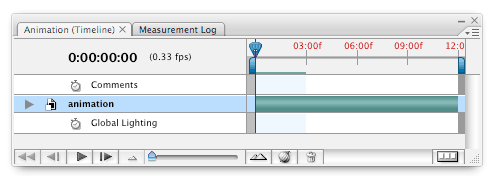
Your Animation palette will appear in Timeline display:

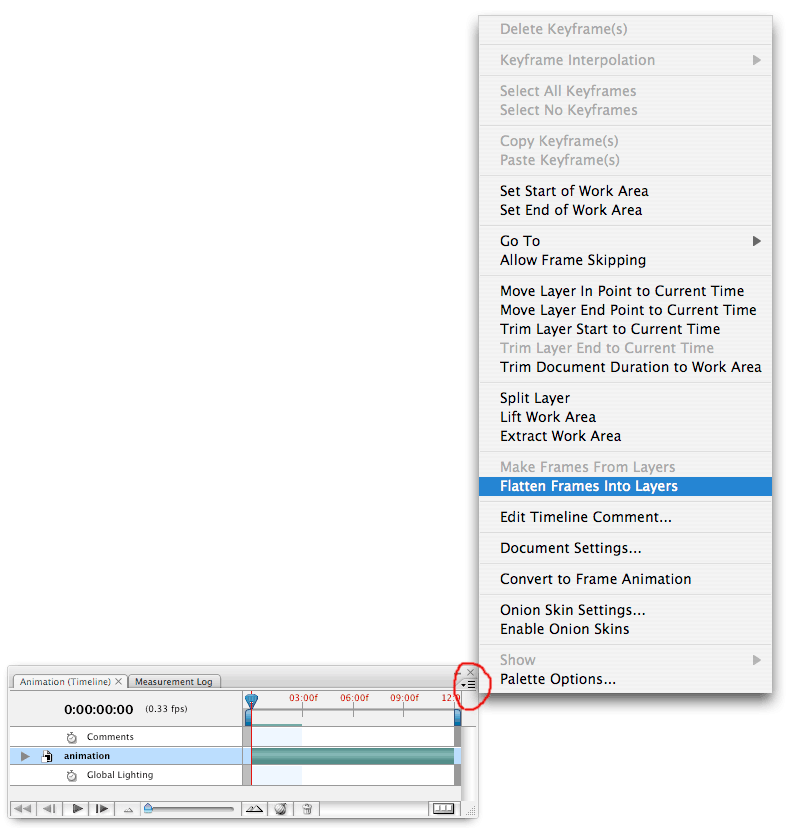
Click on the Animation palette fly-out menu in the top-right corner (circled in RED) and select Flatten Frames into Layers:

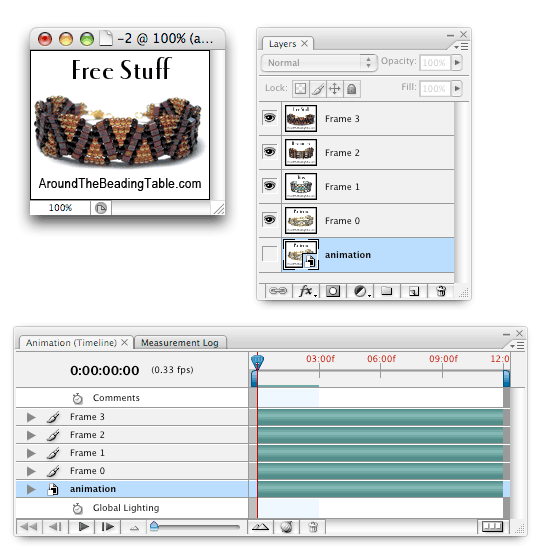
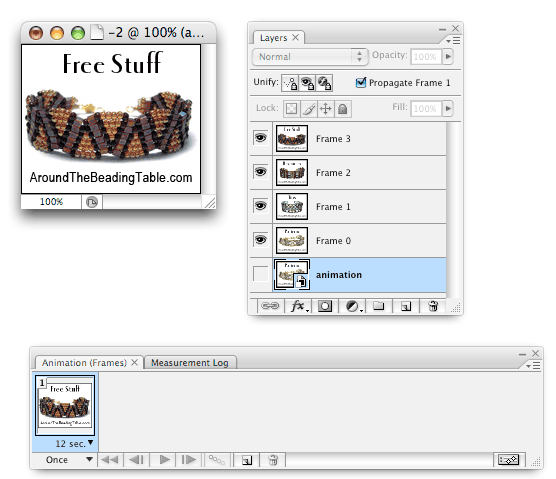
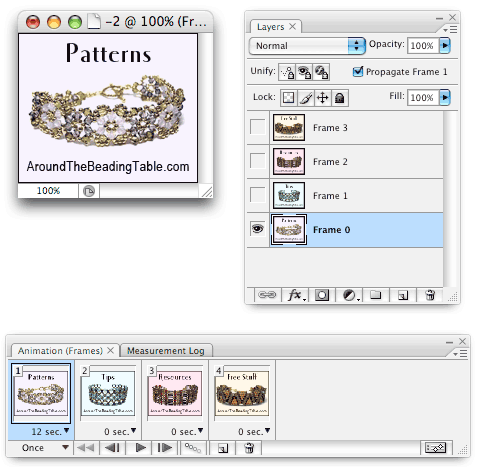
This takes your animation and breaks it up into 4 separate layers that you can now see in the Layers palette:

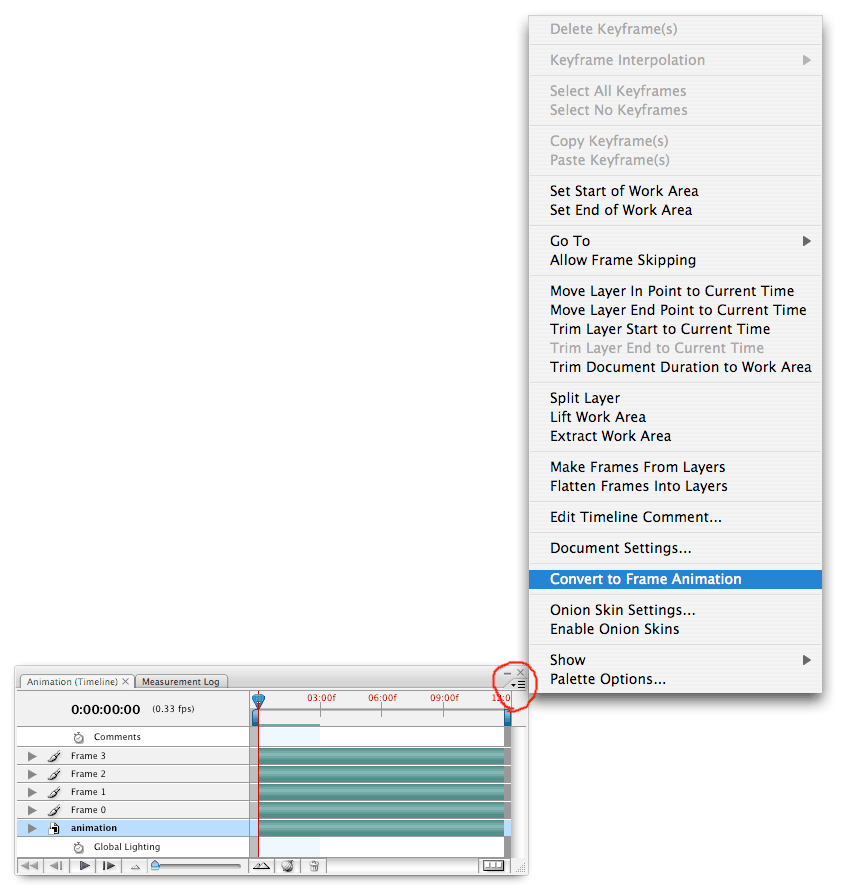
Click on the Animation palette fly-out menu in the top-right corner (circled in RED) and select Convert to Frame Animation:

You'll get this alert box. Just click Continue:

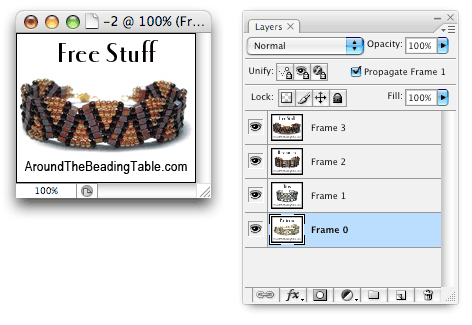
Now your Animation palette will show frames instead of a timeline:

You can go ahead an delete that Smart Object layer by clicking on it and dragging it to the trash can icon on the bottom right corner of the Layers palette. You should just have your four frames now:

Now, make any changes you want to your individual frame layers.
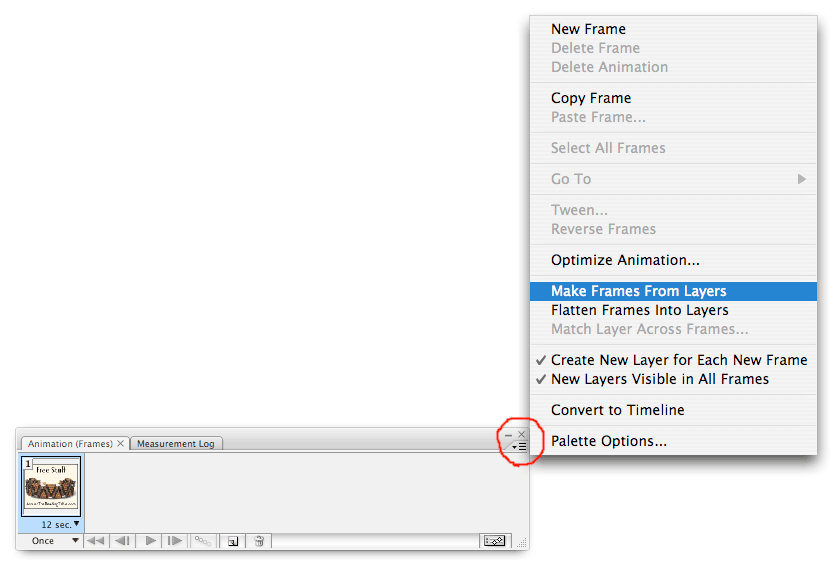
When you are done making changes, click on the Animation palette fly-out menu in the top-right corner (circled in RED) and select Make Frames from Layers:

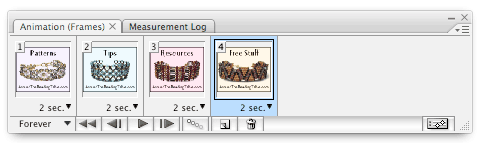
Your Animation palette will now show all four layers as animation frames:

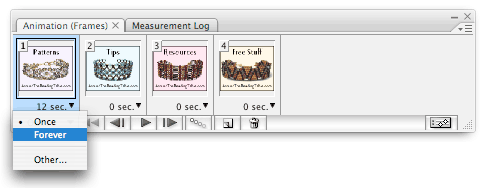
If you want your animation to loop continuously, make sure Forever is showing in the drop-down menu at the bottom left corner of the Animation palette. You can also make your animation loop Once or as many time as you specify under Other:

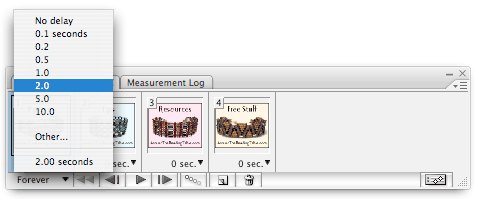
Next you want to set how many seconds each frame will show (Frame Delay) until the animation jumps to the next frame. Click on the triangle right under each animation and select from one of the defaults or choose Other to set your own Frame Delay amount:

When you select Other, a dialog box will appear where you can set your own Frame Delay amount. I've decided on 2 seconds for each frame. NOTE, you must set the Frame Delay for each animation frame but the value for each frame can be different:

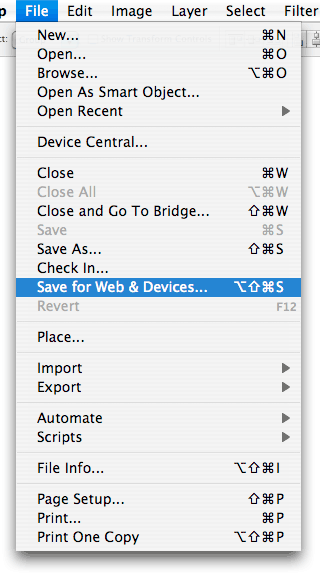
To create your animated ad/gif animation, go to the File menu and select Save for Web & Devices:

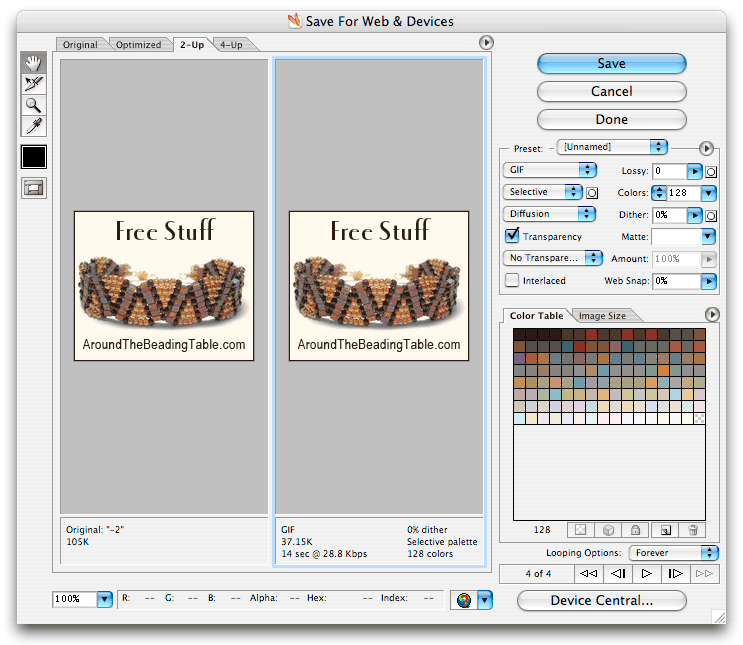
The following dialog box will appear. Your dialog box may look different depending on the settings you last used. Most important is that GIF is selected in the drop-down menu right below Preset. The rest of the settings below always seem to work well for me but you should experiment with them on your own. Click Save, name the gif (and make sure you keep the .gif file extension at the end of the name) and save it to your hard drive:

To view your animated ad/gif animation, drag it into an empty browser window.
